Building a product, we face the moment that we need more types of tests. Screenshot, UI, API, or Performance? There are many of them and every one is designed for other purposes.
Every type is different, and can help us with other things. I think, most of them should occur in mature projects, but for sure - you should know all of them.
So… What is…?
Screenshot testing
What is screenshot testing?
Screenshot testing is a technique used by end-to-end testing which captures a screenshot from a given URL and then compares the result with an expected image.
The most common usage of this type of test is to check if the user interface (UI) isn’t broken and the page has been rendered properly.
Why you should do them?
Coming from old internet explorer to newest version of chrome. Using mobile and desktop in various OS. It’s hard to check everywhere if our application renders properly. Not to mention a problem, where the developer will break something accidentally. A simple change could destroy our design.
How you can do them?
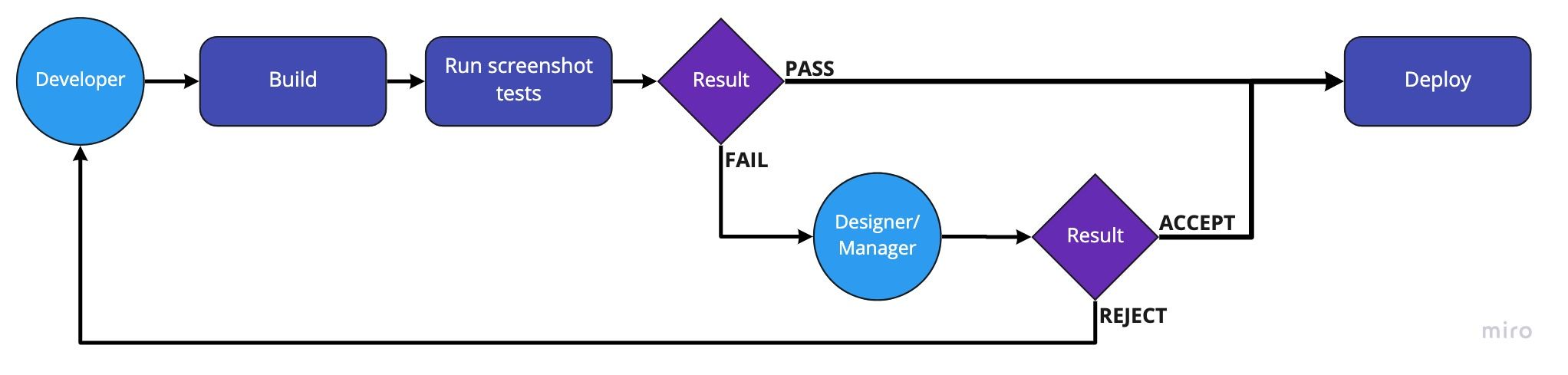
You can capture bulk screenshots through different desktop and mobile devices running in the various OS. All of them, you can compare with an expected image (snapshot). If the test will pass, you can deploy a new version of the application, otherwise, with the designed flow, you can ask a manager or designer to accept or reject changes. A simple diagram, I’ve prepared below.
Deployment diagram

But there is one thing you need to remember. You need to work closely with designers and developers. It’s their job to accept changes in UI or revert them to the developer if something’s broken.
Popular tools
UI testing
What is UI testing?
UI testing is a technique used by end-to-end testing whose main aspect is to check how the application handles user actions performed via input devices - mouse, keyboard, and others. Another one is to check if displayed elements on the page are interacting correctly.
Why you should do them?
Imagine that by an accident, your application has a faulty UI element, which is core for your business. Your users won’t be able to get what they want, book an appointment, or buy a book. You will lose money and for sure clients, because with no trust in the application - you can’t build the value.
By that, UI testing is fundamental. Tests will behave like a real user. Will interact with your application and check the output. What’s better, they will do more than check the presentation layer. A complex test needs the business and data layer also working.
How you can do them?
There are various tools created for control browsers. Some of them, you will find at the end of this caption. These tools will give you the possibility to create a test, which behaviors should be designed as a real user. Running them every every deploy, you’ll always know, if somethings break. Also, you can set up these tests in the deployment pipeline.
But… Not all that’s pretty. These tests are slow. By slow, I mean that everyone needs to load a page, interact with it, probably reload, etc. This takes time. Many tests, takes much time to create an output, so it’s important to run only the core one. More about it, you’ll find in my latest article - click!
For sure, you shouldn’t give up on them. We always need to provide a complete working application.
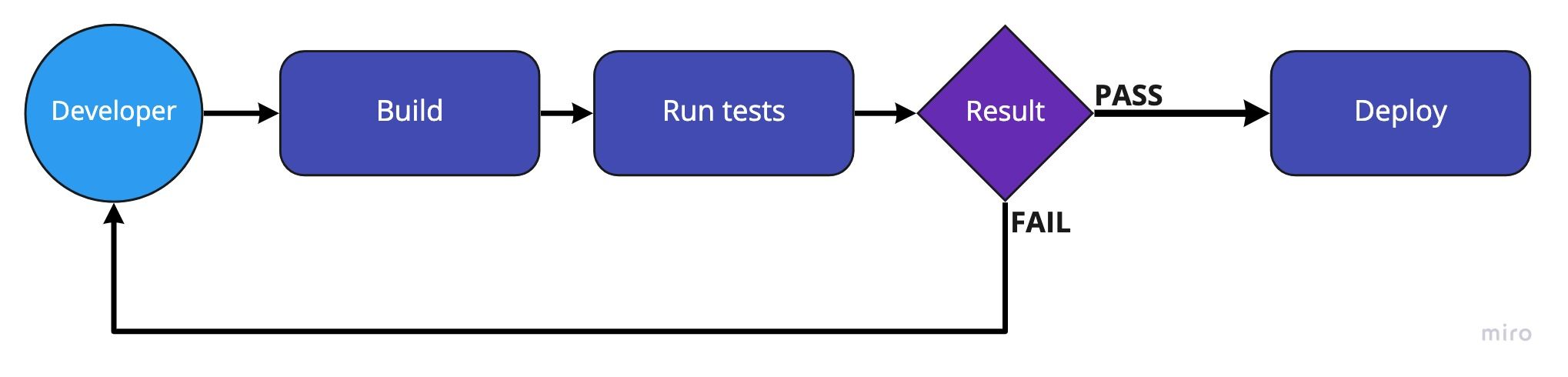
Deployment diagram

Popular tools
API testing
What is API testing?
The API testing is a set of actions, which includes sending calls to API to get output and validate the response against defined input parameters. They determine if the API returns the correct response or react correctly to failures or unexpected behavior. Instead of using standard user inputs, we use the software.
They’re different than UI testing because don’t concentrate on the presentation layer and the feel of the application. The main point is to check the business layer.
Why you should do them?
When you modify code in the backend, automated UI tests can be time-consuming and repetitive. With API testing we skip UI, which makes tests much faster. That’s why we will know faster if our changes break business behavior.
How you can do them?
These tests can run similarly to UI ones. The main aspect is that you need a freshly build API, then you can run tests and base on the result deploy the new version of the application, or reject changes.
There are many various tools to perform API tests. Some of them, I’ve put below. Designing and writing API tests is crucial for business work. Especially, when your architecture is built on micro-services. You can check every one separately.
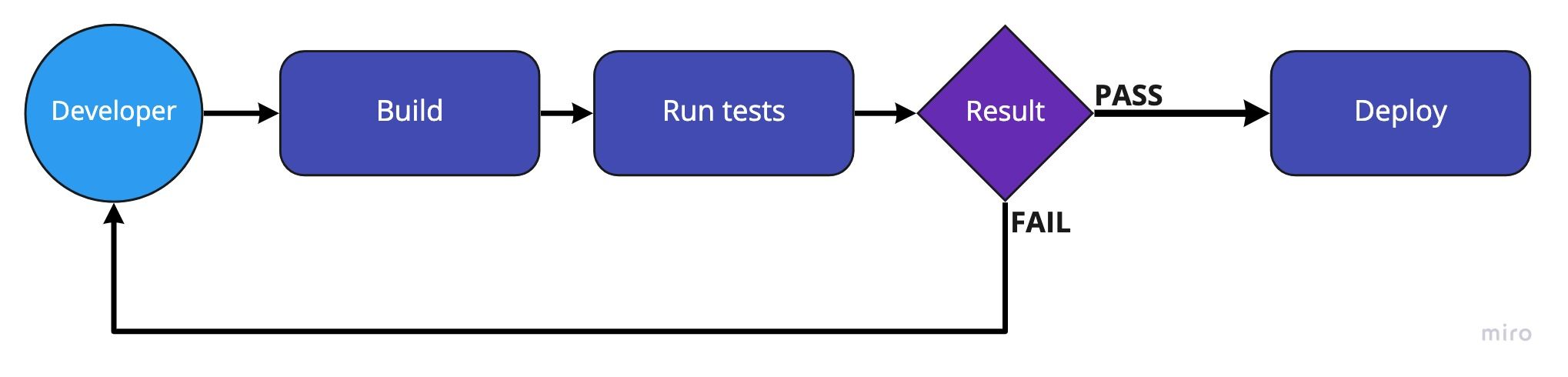
Deployment diagram

Popular tools
Performance testing
What is Performance testing?
Performance testing is a non-functional testing technique that determines the speed, scalability, stability, and responsiveness of an application under a particular workload. The goal of this type of test is to evaluate application output, speed, data transfer velocity, network bandwidth usage, and response times.
Why you should do them?
You need to know if application speed meets expectations on production. Performance is a key determinant of adoption, success, and productivity.
Running them, you will identify performance-related bottlenecks, which affect the user and created a poor experience - where you lost money. Bottlenecks are a single point or component within a system’s overall function, that holds back overall performance.
You can also use them to compare two or more systems and identify the one that performs better.
How you can do them?
This is specified by organization and application. It depends on what you need and what the business considers most important.
You can use some of the tools, which I’ve listed below.
Deployment diagram
Researching this post I’ve found some interesting articles on how to build a pipeline with performance tests. I’m not sure if it’s working well, but - why not to get a try?:)
Here a few links:
- https://techbeacon.com/app-dev-testing/how-build-performance-testing-pipeline
- https://speedcurve.com/blog/performance-testing-in-ci-lets-break-the-build/
Popular tools
Conclusion
The listed types of tests has pros and cons. All of them are useful, and many you should have in your projects. Of course, everything depends on needs.
We’ve discussed:
- Screenshot testing,
- UI testing,
- API testing,
- Performance testing.
I hope, that this article clarifies to you a bit which types could be useful where and for what we’re doing them.
Have a nice day! 🥳